diff --git a/.prettierignore b/.prettierignore
new file mode 100644
index 0000000..88b3bfc
--- /dev/null
+++ b/.prettierignore
@@ -0,0 +1,3 @@
+dist
+node_modules
+yarn.lock
diff --git a/.prettierrc.yaml b/.prettierrc.yaml
new file mode 100644
index 0000000..e69de29
diff --git a/README.md b/README.md
index 508824c..25e6376 100644
--- a/README.md
+++ b/README.md
@@ -1,109 +1,108 @@
-
-  -
-
-RuoYi v3.8.5
-基于SpringBoot+Vue3前后端分离的Java快速开发框架
-
-  -
-  -
-  -
-
-
-## 平台简介
-
-* 本仓库为前端技术栈 [Vue3](https://v3.cn.vuejs.org) + [Element Plus](https://element-plus.org/zh-CN) + [Vite](https://cn.vitejs.dev) 版本。
-* 配套后端代码仓库地址[RuoYi-Vue](https://gitee.com/y_project/RuoYi-Vue) 或 [RuoYi-Vue-fast](https://github.com/yangzongzhuan/RuoYi-Vue-fast) 版本。
-* 前端技术栈([Vue2](https://cn.vuejs.org) + [Element](https://github.com/ElemeFE/element) + [Vue CLI](https://cli.vuejs.org/zh)),请移步[RuoYi-Vue](https://gitee.com/y_project/RuoYi-Vue/tree/master/ruoyi-ui)。
-* 阿里云折扣场:[点我进入](http://aly.ruoyi.vip),腾讯云秒杀场:[点我进入](http://txy.ruoyi.vip)
-* 阿里云优惠券:[点我领取](https://www.aliyun.com/minisite/goods?userCode=brki8iof&share_source=copy_link),腾讯云优惠券:[点我领取](https://cloud.tencent.com/redirect.php?redirect=1025&cps_key=198c8df2ed259157187173bc7f4f32fd&from=console)
-
-## 前端运行
-
-```bash
-# 克隆项目
-git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git
-
-# 进入项目目录
-cd RuoYi-Vue3
-
-# 安装依赖
-yarn --registry=https://registry.npmmirror.com
-
-# 启动服务
-yarn dev
-
-# 构建测试环境 yarn build:stage
-# 构建生产环境 yarn build:prod
-# 前端访问地址 http://localhost:80
-```
-
-## 内置功能
-
-1. 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
-2. 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
-3. 岗位管理:配置系统用户所属担任职务。
-4. 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
-5. 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
-6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
-7. 参数管理:对系统动态配置常用参数。
-8. 通知公告:系统通知公告信息发布维护。
-9. 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
-10. 登录日志:系统登录日志记录查询包含登录异常。
-11. 在线用户:当前系统中活跃用户状态监控。
-12. 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
-13. 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
-14. 系统接口:根据业务代码自动生成相关的api接口文档。
-15. 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
-16. 缓存监控:对系统的缓存信息查询,命令统计等。
-17. 在线构建器:拖动表单元素生成相应的HTML代码。
-18. 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
-
-## 在线体验
-
-- admin/admin123
-- 陆陆续续收到一些打赏,为了更好的体验已用于演示服务器升级。谢谢各位小伙伴。
-
-演示地址:http://vue.ruoyi.vip
-文档地址:http://doc.ruoyi.vip
-
-## 演示图
-
-
-
-  |
-  |
-
-
-  |
-  |
-
-
-  |
-  |
-
-
-  |
-  |
-
-
-  |
-  |
-
-
-  |
-  |
-
-
-  |
-  |
-
-
-  |
-  |
-
-
-
-
-## 若依前后端分离交流群
-
-QQ群: [](https://jq.qq.com/?_wv=1027&k=5bVB1og) [](https://jq.qq.com/?_wv=1027&k=5eiA4DH) [](https://jq.qq.com/?_wv=1027&k=5AxMKlC) [](https://jq.qq.com/?_wv=1027&k=51G72yr) [](https://jq.qq.com/?_wv=1027&k=VvjN2nvu) [](https://jq.qq.com/?_wv=1027&k=5vYAqA05) [](https://jq.qq.com/?_wv=1027&k=kOIINEb5) [](https://jq.qq.com/?_wv=1027&k=UKtX5jhs) [](https://jq.qq.com/?_wv=1027&k=EI9an8lJ) [](https://jq.qq.com/?_wv=1027&k=SWCtLnMz) [](https://jq.qq.com/?_wv=1027&k=96Dkdq0k) [](https://jq.qq.com/?_wv=1027&k=0fsNiYZt) [](https://jq.qq.com/?_wv=1027&k=7xw4xUG1) [](https://jq.qq.com/?_wv=1027&k=eCx8eyoJ) 点击按钮入群。
\ No newline at end of file
+
+  +
+
+RuoYi v3.8.5
+基于SpringBoot+Vue3前后端分离的Java快速开发框架
+
+  +
+  +
+  +
+
+
+## 平台简介
+
+- 本仓库为前端技术栈 [Vue3](https://v3.cn.vuejs.org) + [Element Plus](https://element-plus.org/zh-CN) + [Vite](https://cn.vitejs.dev) 版本。
+- 配套后端代码仓库地址[RuoYi-Vue](https://gitee.com/y_project/RuoYi-Vue) 或 [RuoYi-Vue-fast](https://github.com/yangzongzhuan/RuoYi-Vue-fast) 版本。
+- 前端技术栈([Vue2](https://cn.vuejs.org) + [Element](https://github.com/ElemeFE/element) + [Vue CLI](https://cli.vuejs.org/zh)),请移步[RuoYi-Vue](https://gitee.com/y_project/RuoYi-Vue/tree/master/ruoyi-ui)。
+- 阿里云折扣场:[点我进入](http://aly.ruoyi.vip),腾讯云秒杀场:[点我进入](http://txy.ruoyi.vip)
+- 阿里云优惠券:[点我领取](https://www.aliyun.com/minisite/goods?userCode=brki8iof&share_source=copy_link),腾讯云优惠券:[点我领取](https://cloud.tencent.com/redirect.php?redirect=1025&cps_key=198c8df2ed259157187173bc7f4f32fd&from=console)
+
+## 前端运行
+
+```bash
+# 克隆项目
+git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git
+
+# 进入项目目录
+cd RuoYi-Vue3
+
+# 安装依赖
+yarn --registry=https://registry.npmmirror.com
+
+# 启动服务
+yarn dev
+
+# 构建测试环境 yarn build:stage
+# 构建生产环境 yarn build:prod
+# 前端访问地址 http://localhost:80
+```
+
+## 内置功能
+
+1. 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
+2. 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
+3. 岗位管理:配置系统用户所属担任职务。
+4. 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
+5. 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
+6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
+7. 参数管理:对系统动态配置常用参数。
+8. 通知公告:系统通知公告信息发布维护。
+9. 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
+10. 登录日志:系统登录日志记录查询包含登录异常。
+11. 在线用户:当前系统中活跃用户状态监控。
+12. 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
+13. 代码生成:前后端代码的生成(java、html、xml、sql)支持 CRUD 下载 。
+14. 系统接口:根据业务代码自动生成相关的 api 接口文档。
+15. 服务监控:监视当前系统 CPU、内存、磁盘、堆栈等相关信息。
+16. 缓存监控:对系统的缓存信息查询,命令统计等。
+17. 在线构建器:拖动表单元素生成相应的 HTML 代码。
+18. 连接池监视:监视当前系统数据库连接池状态,可进行分析 SQL 找出系统性能瓶颈。
+
+## 在线体验
+
+- admin/admin123
+- 陆陆续续收到一些打赏,为了更好的体验已用于演示服务器升级。谢谢各位小伙伴。
+
+演示地址:http://vue.ruoyi.vip
+文档地址:http://doc.ruoyi.vip
+
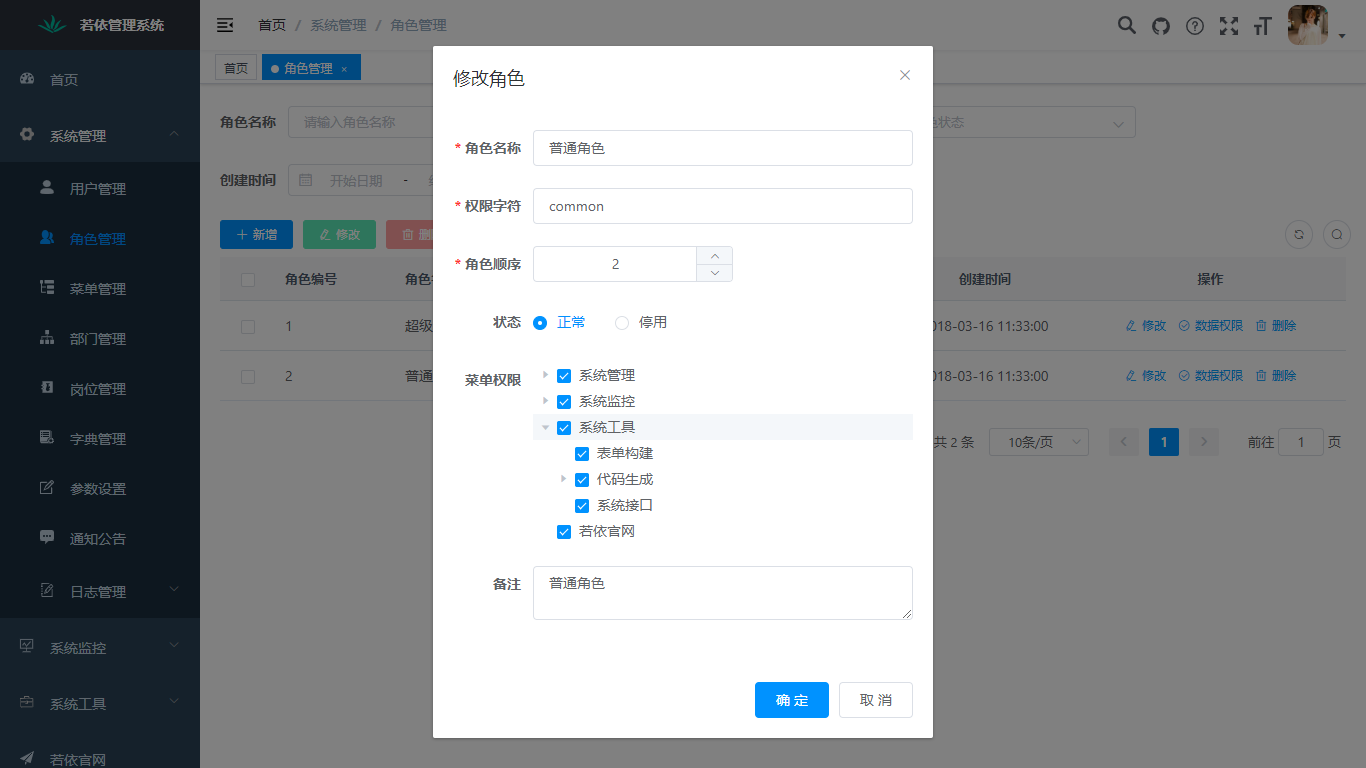
+## 演示图
+
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+
+## 若依前后端分离交流群
+
+QQ 群: [](https://jq.qq.com/?_wv=1027&k=5bVB1og) [](https://jq.qq.com/?_wv=1027&k=5eiA4DH) [](https://jq.qq.com/?_wv=1027&k=5AxMKlC) [](https://jq.qq.com/?_wv=1027&k=51G72yr) [](https://jq.qq.com/?_wv=1027&k=VvjN2nvu) [](https://jq.qq.com/?_wv=1027&k=5vYAqA05) [](https://jq.qq.com/?_wv=1027&k=kOIINEb5) [](https://jq.qq.com/?_wv=1027&k=UKtX5jhs) [](https://jq.qq.com/?_wv=1027&k=EI9an8lJ) [](https://jq.qq.com/?_wv=1027&k=SWCtLnMz) [](https://jq.qq.com/?_wv=1027&k=96Dkdq0k) [](https://jq.qq.com/?_wv=1027&k=0fsNiYZt) [](https://jq.qq.com/?_wv=1027&k=7xw4xUG1) [](https://jq.qq.com/?_wv=1027&k=eCx8eyoJ) 点击按钮入群。
diff --git a/html/ie.html b/html/ie.html
index 390ce8a..7638137 100644
--- a/html/ie.html
+++ b/html/ie.html
@@ -1,46 +1,262 @@
-
-
-
-
-
- 请升级您的浏览器
-
-
-
-
-
-
-请升级您的浏览器,以便我们更好的为您提供服务!
-您正在使用 Internet Explorer 的早期版本(IE11以下版本或使用该内核的浏览器)。这意味着在升级浏览器前,您将无法访问此网站。
-
-请注意:微软公司对Windows XP 及 Internet Explorer 早期版本的支持已经结束
-自 2016 年 1 月 12 日起,Microsoft 不再为 IE 11 以下版本提供相应支持和更新。没有关键的浏览器安全更新,您的电脑可能易受有害病毒、间谍软件和其他恶意软件的攻击,它们可以窃取或损害您的业务数据和信息。请参阅 微软对 Internet Explorer 早期版本的支持将于 2016 年 1 月 12 日结束的说明 。
-
-您可以选择更先进的浏览器
-推荐使用以下浏览器的最新版本。如果您的电脑已有以下浏览器的最新版本则直接使用该浏览器访问即可。
-
-
-
-
\ No newline at end of file
+
+
+
+
+ 请升级您的浏览器
+
+
+
+
+
+
+ 请升级您的浏览器,以便我们更好的为您提供服务!
+
+ 您正在使用 Internet Explorer
+ 的早期版本(IE11以下版本或使用该内核的浏览器)。这意味着在升级浏览器前,您将无法访问此网站。
+
+
+
+ 请注意:微软公司对Windows XP 及 Internet Explorer 早期版本的支持已经结束
+
+
+ 自 2016 年 1 月 12 日起,Microsoft 不再为 IE 11
+ 以下版本提供相应支持和更新。没有关键的浏览器安全更新,您的电脑可能易受有害病毒、间谍软件和其他恶意软件的攻击,它们可以窃取或损害您的业务数据和信息。请参阅
+ 微软对 Internet Explorer 早期版本的支持将于 2016 年 1 月 12
+ 日结束的说明
+ 。
+
+
+ 您可以选择更先进的浏览器
+
+ 推荐使用以下浏览器的最新版本。如果您的电脑已有以下浏览器的最新版本则直接使用该浏览器访问即可。
+
+
+
+
+
diff --git a/index.html b/index.html
index 179579b..58b2893 100644
--- a/index.html
+++ b/index.html
@@ -1,215 +1,217 @@
-
-
-
-
-
-
-
-
-
- 若依管理系统
-
-
-
-
-
-
-
-
-
-
\ No newline at end of file
+
+
+
+
+
+
+
+
+ 若依管理系统
+
+
+
+
+
+
+
+
+
diff --git a/package.json b/package.json
index fc1939f..7bbdee9 100644
--- a/package.json
+++ b/package.json
@@ -1,43 +1,45 @@
-{
- "name": "ruoyi",
- "version": "3.8.5",
- "description": "若依管理系统",
- "author": "若依",
- "license": "MIT",
- "scripts": {
- "dev": "vite",
- "build:prod": "vite build",
- "build:stage": "vite build --mode staging",
- "preview": "vite preview"
- },
- "repository": {
- "type": "git",
- "url": "https://gitee.com/y_project/RuoYi-Vue.git"
- },
- "dependencies": {
- "@element-plus/icons-vue": "2.0.10",
- "@vueuse/core": "9.5.0",
- "axios": "0.27.2",
- "echarts": "5.4.0",
- "element-plus": "2.2.27",
- "file-saver": "2.0.5",
- "fuse.js": "6.6.2",
- "js-cookie": "3.0.1",
- "jsencrypt": "3.3.1",
- "nprogress": "0.2.0",
- "pinia": "2.0.22",
- "vue": "3.2.45",
- "vue-cropper": "1.0.3",
- "vue-router": "4.1.4"
- },
- "devDependencies": {
- "@vitejs/plugin-vue": "3.1.0",
- "@vue/compiler-sfc": "3.2.45",
- "sass": "1.56.1",
- "unplugin-auto-import": "0.11.4",
- "vite": "3.2.3",
- "vite-plugin-compression": "0.5.1",
- "vite-plugin-svg-icons": "2.0.1",
- "vite-plugin-vue-setup-extend": "0.4.0"
- }
-}
+{
+ "name": "ruoyi",
+ "version": "3.8.5",
+ "description": "若依管理系统",
+ "author": "若依",
+ "license": "MIT",
+ "scripts": {
+ "dev": "vite",
+ "build:prod": "vite build",
+ "build:stage": "vite build --mode staging",
+ "preview": "vite preview",
+ "fmt": "prettier -w ."
+ },
+ "repository": {
+ "type": "git",
+ "url": "https://gitee.com/y_project/RuoYi-Vue.git"
+ },
+ "dependencies": {
+ "@element-plus/icons-vue": "2.0.10",
+ "@vueuse/core": "9.5.0",
+ "axios": "0.27.2",
+ "echarts": "5.4.0",
+ "element-plus": "2.2.27",
+ "file-saver": "2.0.5",
+ "fuse.js": "6.6.2",
+ "js-cookie": "3.0.1",
+ "jsencrypt": "3.3.1",
+ "nprogress": "0.2.0",
+ "pinia": "2.0.22",
+ "vue": "3.2.45",
+ "vue-cropper": "1.0.3",
+ "vue-router": "4.1.4"
+ },
+ "devDependencies": {
+ "@vitejs/plugin-vue": "3.1.0",
+ "@vue/compiler-sfc": "3.2.45",
+ "prettier": "^2.8.4",
+ "sass": "1.56.1",
+ "unplugin-auto-import": "0.11.4",
+ "vite": "3.2.3",
+ "vite-plugin-compression": "0.5.1",
+ "vite-plugin-svg-icons": "2.0.1",
+ "vite-plugin-vue-setup-extend": "0.4.0"
+ }
+}
diff --git a/src/assets/images/title.png b/src/assets/images/title.png
new file mode 100644
index 0000000..19565cd
Binary files /dev/null and b/src/assets/images/title.png differ
diff --git a/src/views/login.vue b/src/views/login.vue
index 955c28c..9d6fa6e 100644
--- a/src/views/login.vue
+++ b/src/views/login.vue
@@ -6,10 +6,10 @@
:rules="loginRules"
class="login-form"
>
- 木鸢物联平台
+
-
-
+
+
@@ -65,8 +65,8 @@
记住密码
+ >记住密码
+
@@ -148,15 +148,15 @@
没有账号?
立即注册
+ >立即注册
+
忘记密码
+ >忘记密码
+
@@ -304,9 +304,14 @@ getCookie();
}
.title {
- margin: 0px auto 12px auto;
+ margin: 0 auto 0 auto;
text-align: center;
+ height: 32px;
color: #707070;
+ background-image: url("../assets/images/title.png");
+ background-repeat: no-repeat;
+ background-position: center;
+ background-size: contain;
}
.login-form {
diff --git a/src/views/register.vue b/src/views/register.vue
index a8942a4..cfa5577 100644
--- a/src/views/register.vue
+++ b/src/views/register.vue
@@ -6,7 +6,7 @@
:rules="registerRules"
class="register-form"
>
- 欢迎来到木鸢物联平台
+ 欢迎来到
@@ -87,7 +88,7 @@
{{
@@ -112,8 +113,8 @@
使用已有账户登录
+ >使用已有账户登录
+
@@ -254,9 +255,22 @@ getCode();
}
.title {
- margin: 0px auto 12px auto;
+ margin: 0 auto 12px auto;
text-align: center;
color: #707070;
+ height: 32px;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ span {
+ display: block;
+ width: calc(32px / 39 * 157);
+ height: 100%;
+ background-image: url("../assets/images/title.png");
+ background-size: contain;
+ background-repeat: no-repeat;
+ background-position: center left;
+ }
}
.register-form {
@@ -282,6 +296,11 @@ getCode();
.sms-code-input {
:deep(.el-input-group__append) {
width: 40%;
+
+ .el-button {
+ display: flex;
+ align-items: center;
+ }
}
}
}
diff --git a/vite.config.js b/vite.config.js
index 859205f..948f990 100644
--- a/vite.config.js
+++ b/vite.config.js
@@ -1,58 +1,58 @@
-import { defineConfig, loadEnv } from 'vite'
-import path from 'path'
-import createVitePlugins from './vite/plugins'
-
-// https://vitejs.dev/config/
-export default defineConfig(({ mode, command }) => {
- const env = loadEnv(mode, process.cwd())
- const { VITE_APP_ENV } = env
- return {
- // 部署生产环境和开发环境下的URL。
- // 默认情况下,vite 会假设你的应用是被部署在一个域名的根路径上
- // 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。
- base: VITE_APP_ENV === 'production' ? '/' : '/',
- plugins: createVitePlugins(env, command === 'build'),
- resolve: {
- // https://cn.vitejs.dev/config/#resolve-alias
- alias: {
- // 设置路径
- '~': path.resolve(__dirname, './'),
- // 设置别名
- '@': path.resolve(__dirname, './src')
- },
- // https://cn.vitejs.dev/config/#resolve-extensions
- extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
- },
- // vite 相关配置
- server: {
- port: 80,
- host: true,
- open: true,
- proxy: {
- // https://cn.vitejs.dev/config/#server-proxy
- '/dev-api': {
- target: 'http://192.168.1.16:1616',
- changeOrigin: true,
- rewrite: (p) => p.replace(/^\/dev-api/, '')
- }
- }
- },
- //fix:error:stdin>:7356:1: warning: "@charset" must be the first rule in the file
- css: {
- postcss: {
- plugins: [
- {
- postcssPlugin: 'internal:charset-removal',
- AtRule: {
- charset: (atRule) => {
- if (atRule.name === 'charset') {
- atRule.remove();
- }
- }
- }
- }
- ]
- }
- }
- }
-})
+import { defineConfig, loadEnv } from "vite";
+import path from "path";
+import createVitePlugins from "./vite/plugins";
+
+// https://vitejs.dev/config/
+export default defineConfig(({ mode, command }) => {
+ const env = loadEnv(mode, process.cwd());
+ const { VITE_APP_ENV } = env;
+ return {
+ // 部署生产环境和开发环境下的URL。
+ // 默认情况下,vite 会假设你的应用是被部署在一个域名的根路径上
+ // 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。
+ base: VITE_APP_ENV === "production" ? "/" : "/",
+ plugins: createVitePlugins(env, command === "build"),
+ resolve: {
+ // https://cn.vitejs.dev/config/#resolve-alias
+ alias: {
+ // 设置路径
+ "~": path.resolve(__dirname, "./"),
+ // 设置别名
+ "@": path.resolve(__dirname, "./src"),
+ },
+ // https://cn.vitejs.dev/config/#resolve-extensions
+ extensions: [".mjs", ".js", ".ts", ".jsx", ".tsx", ".json", ".vue"],
+ },
+ // vite 相关配置
+ server: {
+ port: 80,
+ host: true,
+ open: true,
+ proxy: {
+ // https://cn.vitejs.dev/config/#server-proxy
+ "/dev-api": {
+ target: "http://192.168.1.16:1616",
+ changeOrigin: true,
+ rewrite: (p) => p.replace(/^\/dev-api/, ""),
+ },
+ },
+ },
+ //fix:error:stdin>:7356:1: warning: "@charset" must be the first rule in the file
+ css: {
+ postcss: {
+ plugins: [
+ {
+ postcssPlugin: "internal:charset-removal",
+ AtRule: {
+ charset: (atRule) => {
+ if (atRule.name === "charset") {
+ atRule.remove();
+ }
+ },
+ },
+ },
+ ],
+ },
+ },
+ };
+});
diff --git a/vite/plugins/auto-import.js b/vite/plugins/auto-import.js
index ba51689..911d162 100644
--- a/vite/plugins/auto-import.js
+++ b/vite/plugins/auto-import.js
@@ -1,12 +1,8 @@
-import autoImport from 'unplugin-auto-import/vite'
-
-export default function createAutoImport() {
- return autoImport({
- imports: [
- 'vue',
- 'vue-router',
- 'pinia'
- ],
- dts: false
- })
-}
+import autoImport from "unplugin-auto-import/vite";
+
+export default function createAutoImport() {
+ return autoImport({
+ imports: ["vue", "vue-router", "pinia"],
+ dts: false,
+ });
+}
diff --git a/vite/plugins/compression.js b/vite/plugins/compression.js
index 9767308..12f0a15 100644
--- a/vite/plugins/compression.js
+++ b/vite/plugins/compression.js
@@ -1,28 +1,28 @@
-import compression from 'vite-plugin-compression'
-
-export default function createCompression(env) {
- const { VITE_BUILD_COMPRESS } = env
- const plugin = []
- if (VITE_BUILD_COMPRESS) {
- const compressList = VITE_BUILD_COMPRESS.split(',')
- if (compressList.includes('gzip')) {
- // http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件
- plugin.push(
- compression({
- ext: '.gz',
- deleteOriginFile: false
- })
- )
- }
- if (compressList.includes('brotli')) {
- plugin.push(
- compression({
- ext: '.br',
- algorithm: 'brotliCompress',
- deleteOriginFile: false
- })
- )
- }
- }
- return plugin
-}
+import compression from "vite-plugin-compression";
+
+export default function createCompression(env) {
+ const { VITE_BUILD_COMPRESS } = env;
+ const plugin = [];
+ if (VITE_BUILD_COMPRESS) {
+ const compressList = VITE_BUILD_COMPRESS.split(",");
+ if (compressList.includes("gzip")) {
+ // http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件
+ plugin.push(
+ compression({
+ ext: ".gz",
+ deleteOriginFile: false,
+ })
+ );
+ }
+ if (compressList.includes("brotli")) {
+ plugin.push(
+ compression({
+ ext: ".br",
+ algorithm: "brotliCompress",
+ deleteOriginFile: false,
+ })
+ );
+ }
+ }
+ return plugin;
+}
diff --git a/vite/plugins/index.js b/vite/plugins/index.js
index 7715adc..1a718e8 100644
--- a/vite/plugins/index.js
+++ b/vite/plugins/index.js
@@ -1,15 +1,15 @@
-import vue from '@vitejs/plugin-vue'
-
-import createAutoImport from './auto-import'
-import createSvgIcon from './svg-icon'
-import createCompression from './compression'
-import createSetupExtend from './setup-extend'
-
-export default function createVitePlugins(viteEnv, isBuild = false) {
- const vitePlugins = [vue()]
- vitePlugins.push(createAutoImport())
- vitePlugins.push(createSetupExtend())
- vitePlugins.push(createSvgIcon(isBuild))
- isBuild && vitePlugins.push(...createCompression(viteEnv))
- return vitePlugins
-}
+import vue from "@vitejs/plugin-vue";
+
+import createAutoImport from "./auto-import";
+import createSvgIcon from "./svg-icon";
+import createCompression from "./compression";
+import createSetupExtend from "./setup-extend";
+
+export default function createVitePlugins(viteEnv, isBuild = false) {
+ const vitePlugins = [vue()];
+ vitePlugins.push(createAutoImport());
+ vitePlugins.push(createSetupExtend());
+ vitePlugins.push(createSvgIcon(isBuild));
+ isBuild && vitePlugins.push(...createCompression(viteEnv));
+ return vitePlugins;
+}
diff --git a/vite/plugins/setup-extend.js b/vite/plugins/setup-extend.js
index 06b8919..5ae54b1 100644
--- a/vite/plugins/setup-extend.js
+++ b/vite/plugins/setup-extend.js
@@ -1,5 +1,5 @@
-import setupExtend from 'vite-plugin-vue-setup-extend'
-
-export default function createSetupExtend() {
- return setupExtend()
-}
+import setupExtend from "vite-plugin-vue-setup-extend";
+
+export default function createSetupExtend() {
+ return setupExtend();
+}
diff --git a/vite/plugins/svg-icon.js b/vite/plugins/svg-icon.js
index f23beff..962f78d 100644
--- a/vite/plugins/svg-icon.js
+++ b/vite/plugins/svg-icon.js
@@ -1,10 +1,10 @@
-import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
-import path from 'path'
-
-export default function createSvgIcon(isBuild) {
- return createSvgIconsPlugin({
- iconDirs: [path.resolve(process.cwd(), 'src/assets/icons/svg')],
- symbolId: 'icon-[dir]-[name]',
- svgoOptions: isBuild
- })
-}
+import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
+import path from "path";
+
+export default function createSvgIcon(isBuild) {
+ return createSvgIconsPlugin({
+ iconDirs: [path.resolve(process.cwd(), "src/assets/icons/svg")],
+ symbolId: "icon-[dir]-[name]",
+ svgoOptions: isBuild,
+ });
+}
 -
- -
-















 +
+